L’application officielle de la Fondation Louis Vuitton
Refonte intégrale modernisant l’application de la Fondation Louis Vuitton en cross-plateforme iOS, Android et Web.
Fondation Louis Vuitton
La Fondation Louis Vuitton, lancée en octobre 2006, a été créée par le groupe LVMH. Elle a pour objectif de pérenniser les actions de mécénat engagées depuis 1990 par le groupe. Le bâtiment objet de la fondation est un musée, situé au Jardin d'acclimatation, dans le bois de Boulogne à Paris.
Les enjeux et les besoins
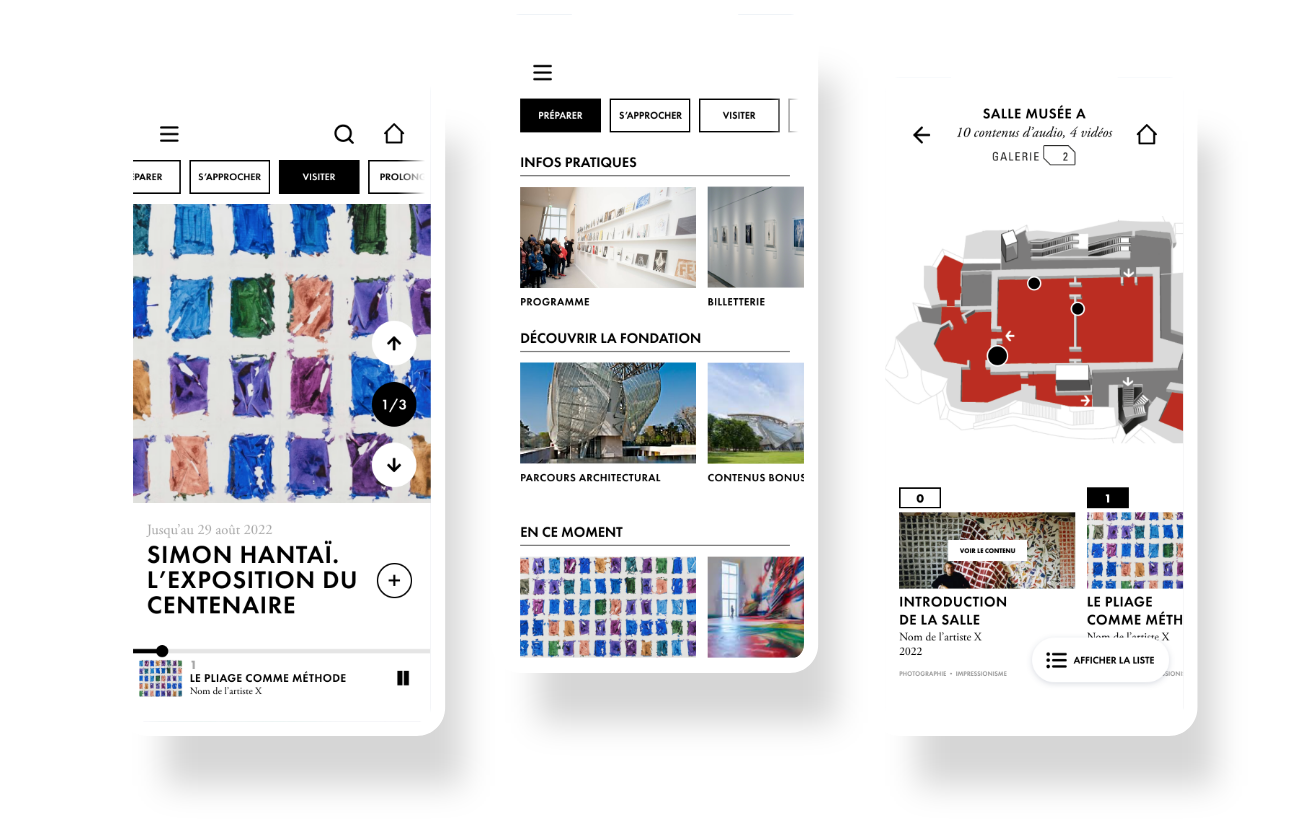
La Fondation Louis Vuitton propose à ses visiteurs une application mobile de type “visite guidée”. L’enjeu de cette interface digitale est d’accompagner l'utilisateur durant la visite de la Fondation de façon immersive pour lui apporter un éclairage culturel.
L'application donne la possibilité aux utilisateurs de créer des souvenirs de visite, de partager des créations, ou encore d’en savoir plus sur les œuvres d'art du musée en les scannant.

Personnalisation de la visite
Afficher des parcours thématiques permettant la personnalisation de la visite.

Médias riches
Déclenchement d’un média audio ou vidéo lorsque le visiteur clique sur un point particulier.

Préparer et revivre sa visite
En amont, proposer des informations pratiques adaptées à la situation du visiteur et des contenus “teaser”.
En aval, consulter l’historique de visite, revivre les temps forts ainsi que profiter de visites virtuelles à 360°.
Notre proposition
Afin d’apporter une expérience riche, nous avons inclus des lecteurs multimédias dans l’application afin de lire des fichiers audio et vidéo affiliés aux œuvres et d'enrichir l’expérience utilisateur. Nous avons cherché à rendre l’application la plus ludique et ergonomique possible.
Points majeurs
- Agilité
- Co-construction
- Parcours utilisateur
Notre proposition
Afin d’apporter une expérience riche, nous avons inclus des lecteurs multimédias dans l’application afin de lire des fichiers audio et vidéo affiliés aux œuvres et d'enrichir l’expérience utilisateur. Nous avons cherché à rendre l’application la plus ludique et ergonomique possible.
Points majeurs
- Agilité
- Co-construction
- Parcours utilisateur
Expérience utilisateur
L’application est intuitive et fonctionnelle pour garantir une immersion totale des visiteurs dans leur parcours de visite. La simplicité et la fluidité de la navigation au sein de l’application mobile confèrent aux utilisateurs une expérience digitale agréable.

Cartographie
Consulter la carte interactive des espaces et accéder au contenu en cliquant sur ces points d'intérêts dynamiques

Réalité augmentée
Les visiteurs ont la possibilité de scanner certaines œuvres avec la caméra de leur téléphone pour débloquer des contenus animés en réalité augmentée.
Challenges du projet
L’axe du projet qui a mérité une attention particulière a été de proposer un dispositif commun android/ios/web qui propose le même rendu et les mêmes fonctionnalités.
Points majeurs
- Agilité
- Multiplateforme
Challenges du projet
L’axe du projet qui a mérité une attention particulière a été de proposer un dispositif commun android/ios/web qui propose le même rendu et les mêmes fonctionnalités.
Points majeurs
- Agilité
- Multiplateforme