Sur les traces de la Révolution Française
L’expérience globale « Parcours Révolution » dirigée par la Mairie de Paris a pour visée de faire (re-)découvrir 16 quartiers parisiens à travers le prisme de l’Histoire.

La Mairie de Paris
Dans le cadre de son projet culturel « Parcours Révolution », la Mairie de Paris a entrepris des aménagements dans l’espace public, en disposant des clous et des lutrins pour identifier les lieux emblématiques issus de la Révolution Française. Ces marqueurs physiques ont pour but d’éveiller la curiosité des passants et de les inciter à en apprendre davantage via la plateforme digitale dédiée au projet.
Les enjeux et les besoins
La Ville de Paris nous a sollicités pour concevoir et développer le site web et l’application mobile sur mesure du projet “Parcours Révolution” qui s’adresse au grand public. Son objectif est de retracer l’Histoire de la Révolution Française et de valoriser le patrimoine de la capitale, de façon ludique et pédagogique.
Cartographie
Localiser les quartiers et les points d’intérêts ayant joué un rôle important
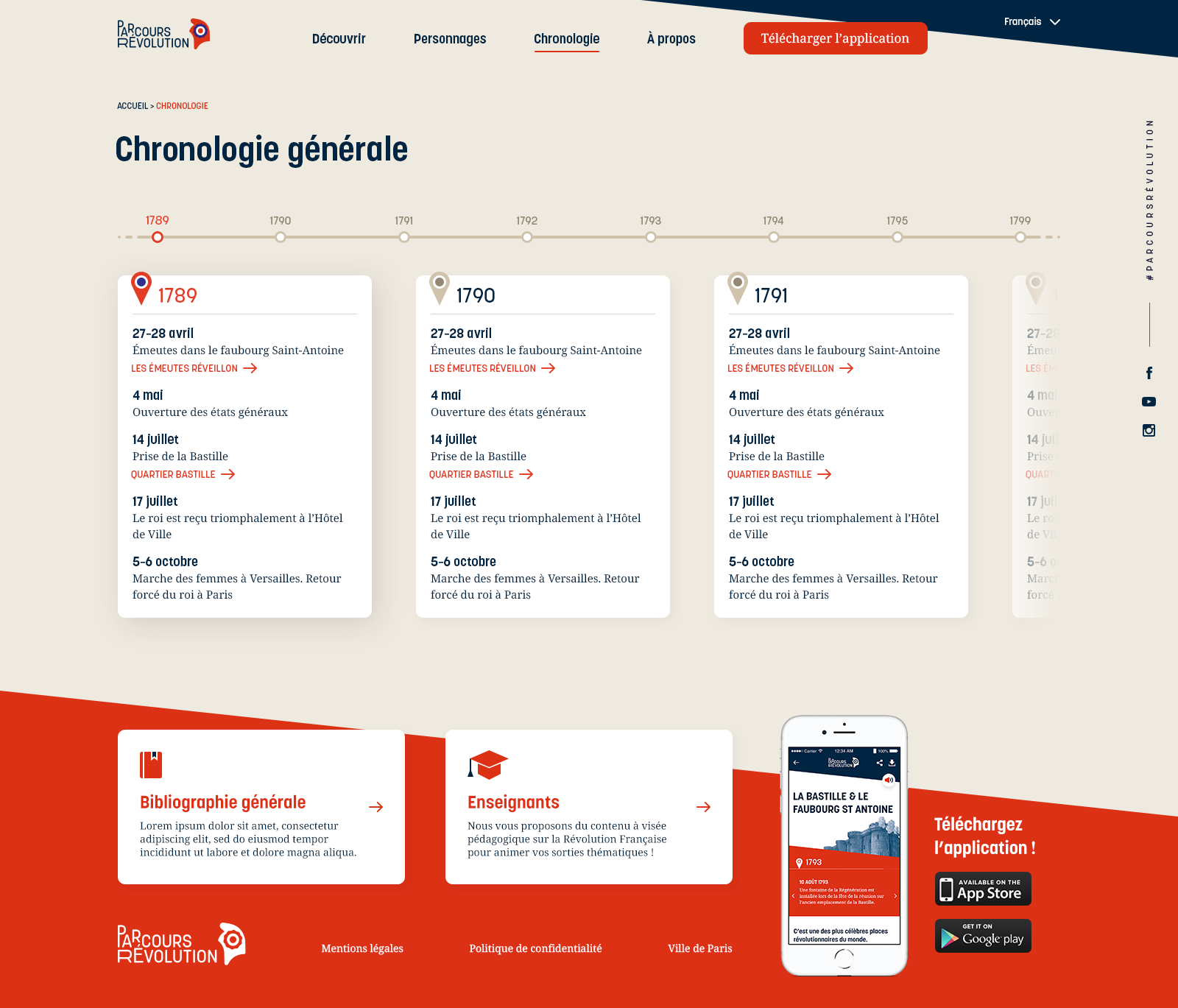
Chronologie
Se repérer grâce à la chronologie qui répertorie les évènements de cette période
Personnages
Connaître les figures historiques ayant joué un rôle à cette époque
Illustrations
Faire connaître et valoriser l’Histoire de la Révolution Française, à travers des contenus diversifiés
Notre proposition
Le design de l’interface digitale a été travaillé en respect avec la charte graphique, pensée pour des supports papier par l’agence parisienne Beau Voir. Notre rôle a donc consisté à transposer et à adapter cette charte pour des supports dématérialisés, que sont le site web et l’application mobile. Il y a donc eu une véritable réflexion quant à l’utilisation des couleurs, des formes, des icônes et de la typographie.
Points majeurs
- Conception UX/UI
- Développement web
- Développement mobile
- Développement backoffice
- Développement API
Notre proposition
Le design de l’interface digitale a été travaillé en respect avec la charte graphique, pensée pour des supports papier par l’agence parisienne Beau Voir. Notre rôle a donc consisté à transposer et à adapter cette charte pour des supports dématérialisés, que sont le site web et l’application mobile. Il y a donc eu une véritable réflexion quant à l’utilisation des couleurs, des formes, des icônes et de la typographie.
Points majeurs
- Conception UX/UI
- Développement web
- Développement mobile
- Développement backoffice
- Développement API
Expérience utilisateur
La simplicité et la fluidité de la navigation au sein de l’interface web et mobile confèrent aux utilisateurs une expérience digitale agréable.
Mise en favoris
Les personnages historiques et les points d’intérêts peuvent être mis en favori par les utilisateurs pour constituer leur propre bibliothèque
Géolocalisation
Grâce à l’activation de ce paramètre via l’app, les utilisateurs qui se trouvent dans la capitale peuvent repérer les points d’intérêts situés à proximité
Accompagnement
Nous avons réalisé un accompagnement clé en main et agile sur l’ensemble des étapes de ce projet : maturation, conception fonctionnelle et technique, développement mobile et web, recette client, mise en ligne et exploitation (maintenance, hébergement).
Challenges du projet
La question de l’accessibilité a joué un rôle important dans ce projet. Pour garantir un certain confort de lecture, la gestion de l’affichage de la taille des textes de l’interface mobile varie en fonction des paramètres du device de l’utilisateur.
Points majeurs
- Multiplateforme
- Responsive design
- Accessibilité
- Multilingue
Challenges du projet
La question de l’accessibilité a joué un rôle important dans ce projet. Pour garantir un certain confort de lecture, la gestion de l’affichage de la taille des textes de l’interface mobile varie en fonction des paramètres du device de l’utilisateur.
Points majeurs
- Multiplateforme
- Responsive design
- Accessibilité
- Multilingue